Word Pressでブログを始めるのであれば、様々な機能を追加することができる「プラグイン」は絶対に活用した方がいいでしょう。
とは言え、次のような疑問はありませんか?

プラグインを導入した方がいいのは分かったけど、同じような機能のプラグインがいっぱいある。具体的にはどれを導入すればいいの?
この記事では、ブログをWord Pressで始めた初心者に向けて、最初に導入しておくべきプラグインについて解説します。
この記事を読むことで、どのプラグインを導入すればいいのか悩むことがなくなります。
ぜひ最後まで読んでいってくださいね。

海外フリーランスのマイコ(@PRESS.MAIKO)です。
韓国アイドルにハマり韓国移住を決意。韓国在住3年・韓国現地採用を経験後、現在はヨーロッパを拠点に海外在住のフリーランスとして活動中💡2020年会社設立。
30歳過ぎてから夢をかなえ始めた遅咲きタイプの人間です。何事もはじめることに遅いことはないことを身を以て体験したひとり。
「住む場所に依存にしない働き方」をテーマに自由なライフスタイルを提案しています。
\韓国移住・海外フリーランスを目指す仲間が集うコニュニティ型サロン/
\「海外フリーランス」チャンネル運営中💡チャンネル登録よろしくネ/
そもそもプラグインとは?

そもそもプラグインとはなんでしょうか?
プラグインとは、Word Pressで色々サイトに機能をつけることができるサービスのことです。
具体的には、
- セキュリティ向上
- 目次
- 問い合わせフォームの設置
- エディター
などがあります。
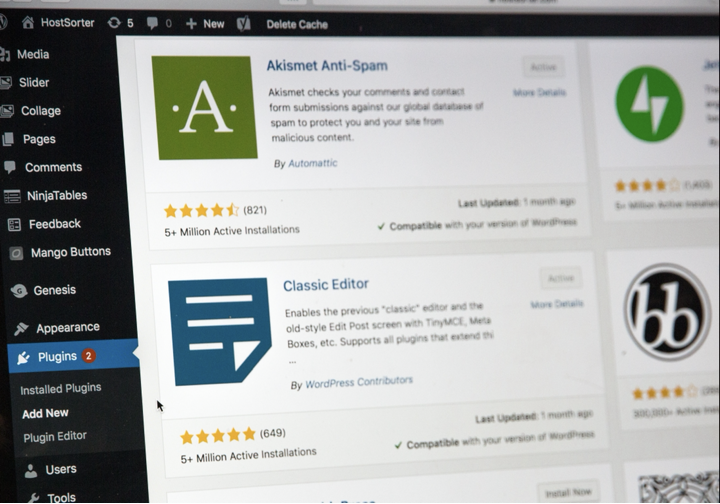
Word Pressにログインして、ダッシュボード画面の「プラグイン」の箇所からダウンロードすることができます。
ダウンロードしたら、プラグイン一覧画面に先ほどのプラグインが追加されているかと思います。
「有効化」を押してそのプラグインを有効化します。
プラグインの種類によっては設定も必要になるので気をつけましょう。
まだサーバーを契約していない方は下記のリンクよりどうぞ。
10分もあれば「Xserver」にて設定完了します。
下記記事に詳しく解説してしていますので、あわせてご覧いただくとスムーズです。
>>【初心者向け】ブログを始めるならワードプレス一択!WordPressの始め方を解説!
ブログを始めたらまず導入するべきプラグイン

Word Pressでブログを始めたら必ず導入しておきたいプラグインが以下の三つです。
- Google XML Sitemaps
- Akismet Anti-Spam
- SiteGuard WP Plugin
それぞれ詳しく解説していきます。
必要不可欠なプラグイン1: Google XML Sitemaps
まず最初に紹介したいプラグインが Google XML Sitemapsです。
これは、Googleに自分のサイト構造を教えることができるプラグインです。
このプラグインを有効にすることで、Googleの巡回クローラー(巡回員みたいなもの)が回ってき時にサイト構造を認識させるヒント与えることができ、SEOに対して優位に働く可能性があります。
具体的には
- ホームページ
- 投稿記事
- 固定ページ
- カテゴリーページ
などです。
WordPressのダッシュボードのプラグインにログインして、 Google XML Sitemapsをダウンロードします。
有効化した後、以下の設定を行いましょう。
- 投稿の優先順位:「投稿順位を自動的に計算しない」にチェック
- Sitemap コンテンツ:「カテゴリーページを含める」にチェック
- Excluded Items:Googleに認識させたくない記事を書く
- Change Frequencies:「投稿」を「毎日」に変更
- 優先順位の設定:「投稿」の「優先順位」を1.0に変更
必要不可欠なプラグイン2:Akismet Anti-Spam
二つ目に紹介したいプラグインがAkismet Anti-Spamです。
このプラグインを導入することによって、スパムコメントなどをほとんどブロックすることができます。
今では最初から導入されていることが多いこのプラグインですが、もし入っていない場合は必ず有効化しておきましょう。
有効化したら、以下の設定を行います。
- アカウントの有効化
- Get Personalを選択
- 自分のデーターを入力し「What akismet worth to you」の部分で0円を選択
- 登録したメールアドレスに届いたPINを入力
- APIキーを入力
- Word Pressのダッシュボードに戻り「Manually enter an API key」からAPIキーを入力
必要不可欠なプラグイン3:SiteGuard WP Plugin
次におすすめしたいプラグインが、SiteGuard WP Pluginです。
これはあなたのブログのセキュリティを上げるためのプラグインです。
具体的には、あなたのブログを不正アクセスから守ってくれます。
アカウントの盗難など、個人情報の流出が問題になる昨今、セキュリティ向上は最優先事項。
しっかりと設定して自分のブログを守りましょう。
手順は以下の通りです。
- プラグインを導入して有効化
- 上部にある「新しいログインページURL」をクリック
- このURLが新しいログインページのためメモ
- アカウント情報を入力してログイン
余裕があれば入れた方がいいプラグイン

ここまでブログを始めたら必ず入れた方がいいプラグインについて解説してきました。
ここからは、余裕がある方に入れてほしいプラグインについて紹介していきます。
それが以下の通りです。
- BackWPup
- Contact Form 7
それぞれ詳しく解説していきます。
余裕があれば入れてほしいプラグイン1:BackWPup
必要最低限のプラグインを導入し、それでも余裕がある方はBackWPupも導入してみましょう。
BackWPupは、ブログのバックアップをとるためのプラグインです。
ブログを運営していると、記事が消失してしまうリスクがあります。
例えば、
- テーマの変更をした時
- 記事の移行をした時
- サーバーの不具合の時
などです。
これらのデータ消失をリスク抑えるため、バックアップをとっておく必要があるのです。
このプラグインは設定も簡単なことから多くの人が導入をしています。
手順は以下の通り。
- 有効化
- 「新規ジョブを追加」をクリック
- 「一般」からジョブの名前を設定
- 下にいき「バックアップファイルの保存方法」で「フォルダーへバックアップ」選択
- 保存
- 「スケジュール」タブに行き、「Word Press」を選択
- 「毎日」を選択して保存
余裕があれば入れてほしいプラグイン2:Contact Form 7
「Contact Form 7」は、お問い合わせフォームを簡単に設置することができるプラグインです。
ブログ運営を続けて規模がでかくなると、案件などの問い合わせを受けることがあります。
その際わかりやすい場所にお問合せフォームが設置されていないと、せっかくの案件も「この人じゃなくていいか」となってスルーされてしまいます。
具体的な案件といえば、
- 企業案件(商品・サービス紹介など)
- 広告の相談
- その他様々なオファー
のようなものがあります。
設定の手順は以下の通りです。
- ダウンロードして有効化
- 「お問合せ」から「新規追加」、「保存」
- ショートコードをコピー
- 固定ページの新規追加から、ショートコードをペースト
- ダッシュボードの「外観」からお問合せフォームの設置場所を選択
プラグインでサイトが重くならないように注意しましょう

プラグインについて色々調べた方なら、どんどんと便利なプラグインを導入してしまうかもしれません。
しかし、プラグインの入れすぎは注意が必要です。
プラグインを導入しすぎることにより、サイトの表示スピードが遅くなるからです。
結果、読者がストレスを感じて読むのをやめてしまう可能性があります。
どれだけ記事自体の質が良くても、読者に読まれなければ意味がありません。
どんな時でも「読者ファースト」の意識を持ってブログ運営をしていきましょう。
「読者ファースト」については下記をご覧ください。
>>初心者でも読まれる人気ブログの書き方を紹介!読者ファーストを意識しよう!
最後に

ここまで様々プラグインとプラグイン導入の注意点についても解説していきましたが、いかがでしたでしょうか?
現在ブログ運営を手助けするための様々なプラグインが存在しています。
しかし重要になってくるのは、やはり記事の質です。
プラグインだけでPV数を上げようとするのではなく、「読者ファースト」に基づいた本質的なブログ運営を目指していきましょう。
この記事が少しでも参考になれば幸いです。
PV数の増やし方についてはこちら、【PV別に収益の目安も紹介!】ブログ初心者がPV数を増やすためにすることに詳しく紹介していますのでご覧ください。
他にもブログについて下記の記事にて詳しく紹介しています。
>>ブログで書くことが思いつかない!何書けばいいの?そんな時に考えてほしいこと
>>ブログを始めるなら無料で?有料で?メリットや運営のコツを解説

Twitterでも日々情報を発信中💡
海外を飛び回りながら好きなことだけをして生きている私がオーナーを務める「ランサーワールド」🌍✨
\韓国移住・海外フリーランスを目指す仲間が集うコニュニティ型サロン/